最近, Chrome に追加された機能で Copy link to highlight があります。
これが結構便利でWebページ内の選択箇所へのリンクを作成してくれます。
このリンクの仕様自体はChrome独自でなくW3CにもText Fragmentsとして書かれてる仕様でChrome 80 以降から利用でき他のブラウザも対応するはずです。
Copy link to highlight はこの Text Fragments に沿ったリンクをコピーするものになります。
URL Fragments 拡張するもので URL中にある https://example.com/#id の #id の部分を #:~:test=smth とするとページ上のsmth を表示してくれます。
仕様上では表示をどう表現するかは各ブラウザの実装に委ねていますが、何かしらの方法でページ上で指定した文字列を視覚的にわかる効果で表現されるはずです。
このText Fragmentsの構文としては以下のように定義されています。
#:~:text=[prefix-,]textStart[,textEnd][,-suffix]
context |-------match-----| context
スクエアブラケットで囲まれてるところはオプショナルのパラメータでtextStartのみが必須になります。
prefix, textStart, textEnd, と suffix は実際には任意の%エンコーディングされた文字列になります。
prefix と suffix は、前後の一致を表現できホワイトスペースを許容します。
各ブラウザでの確認
もう少し詳しく見ていきます. Chrome(96.0.4664.55), Microsoft Edge(96.0.1054.34) の挙動を元にしたものになります。
Filefox(94.0.2), Safari(15.1)でも確認しましたが未対応の様です。
2021/11/28時点で https://example.com/ は以下の様に表示されています。
Example Domain
This domain is for use in illustrative examples in documents. You may use this domain in literature without prior coordination or asking for permission.
More information…
textStart
#:~:text=for と指定すると This domain is for の for がハイライトになります
Example Domain
This domain is for use in illustrative examples in documents. You may use this domain in literature without prior coordination or asking for permission.
prefix-,textStart
#:~:text=asking-,for と指定すると asking for の for がハイライトになります
Example Domain
This domain is for use in illustrative examples in documents. You may use this domain in literature without prior coordination or asking for permission.
textStart,textEnd
#:~:text=for,in と指定すると This domain is for use in の for use in がハイライトになります
Example Domain
This domain is for use in illustrative examples in documents. You may use this domain in literature without prior coordination or asking for permission.
textStart,-suffix
#:~:text=examples%20in,-examples と指定すると examples in がハイライトになります
Example Domain
This domain is for use in illustrative examples in documents. You may use this domain in literature without prior coordination or asking for permission.
textStart,textEnd,-suffix
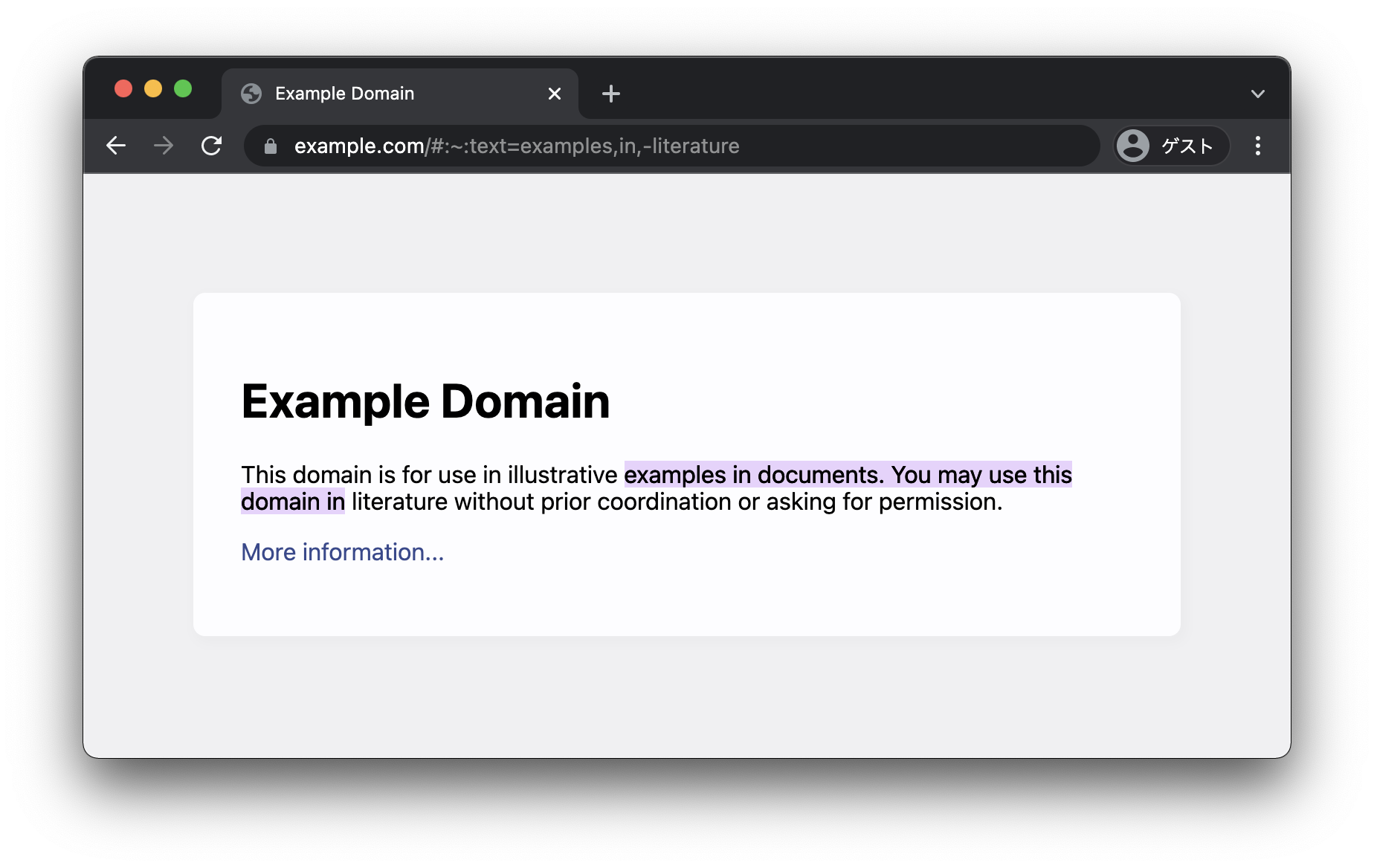
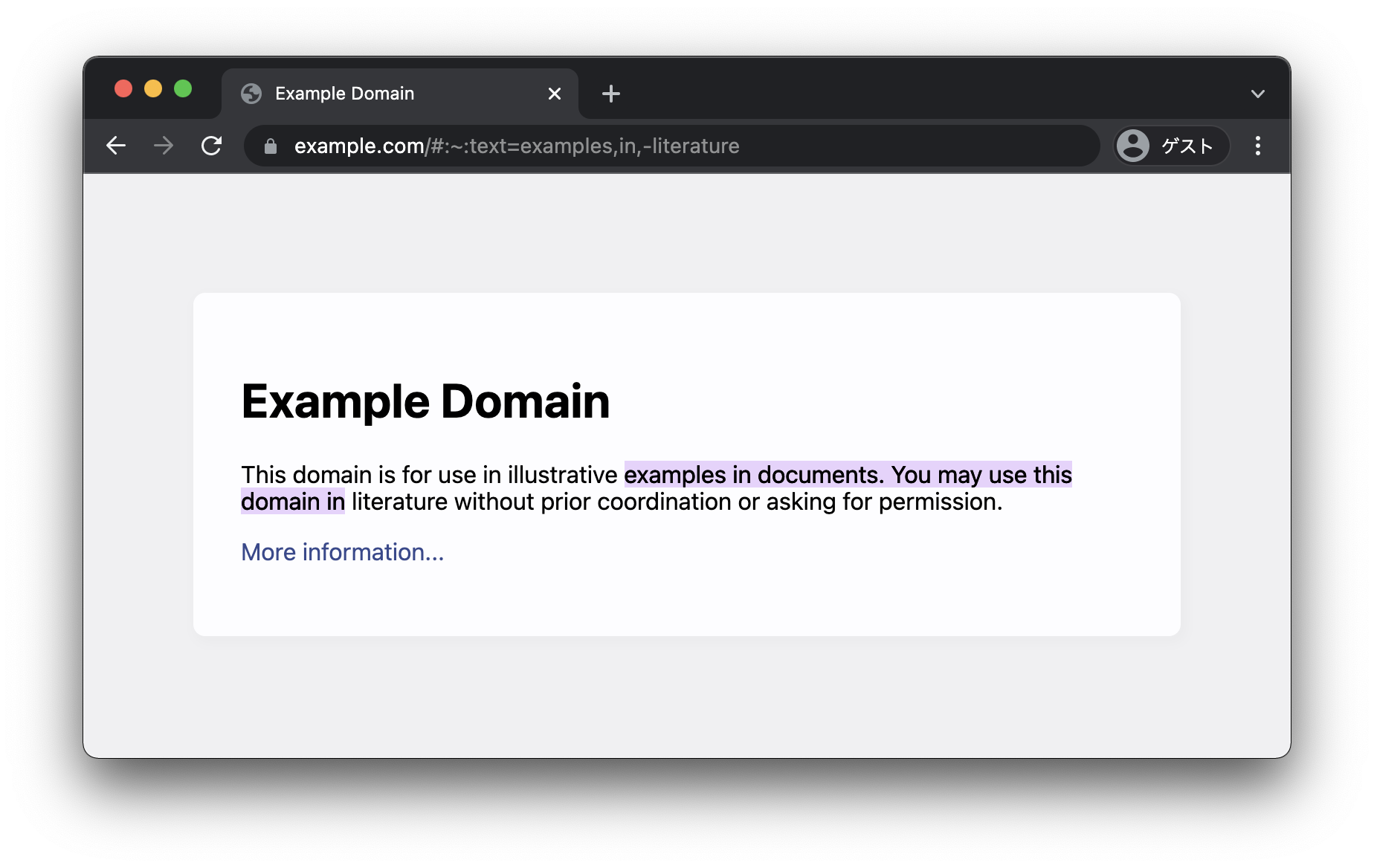
#:~:text=examples,in,-literature と指定すると examples in documents. You may use this domain in がハイライトになります
Example Domain
This domain is for use in illustrative examples in documents. You may use this domain in literature without prior coordination or asking for permission.
通常のフラグメントとの併用
通常のフラグメントと併用する場合は #id:~:text=sample の様に :~: の手前に指定できます。
セキュリティ面の考慮
セキュリティ面からの説明も書かれていてトラッキングできない様に考慮されています。
今までのフラグメント同様、サーバサイドではフラグメントの情報は取得できません。
アクセス分析等の実装では JavaScript で Location のhash で取得していました。
Text Fragmentsは更に厳しく、JavaScriptでも取得できないようになっています。
参考
 Tech
Tech Tech
Tech
最近, Chrome に追加された機能で Copy link to highlight があります。
これが結構便利でWebページ内の選択箇所へのリンクを作成してくれます。
このリンクの仕様自体はChrome独自でなくW3CにもText Fragmentsとして書かれてる仕様でChrome 80 以降から利用でき他のブラウザも対応するはずです。
Copy link to highlight はこの Text Fragments に沿ったリンクをコピーするものになります。
URL Fragments 拡張するもので URL中にある
https://example.com/#idの#idの部分を#:~:test=smthとするとページ上のsmthを表示してくれます。仕様上では表示をどう表現するかは各ブラウザの実装に委ねていますが、何かしらの方法でページ上で指定した文字列を視覚的にわかる効果で表現されるはずです。
このText Fragmentsの構文としては以下のように定義されています。
スクエアブラケットで囲まれてるところはオプショナルのパラメータで
textStartのみが必須になります。prefix,textStart,textEnd, とsuffixは実際には任意の%エンコーディングされた文字列になります。prefixとsuffixは、前後の一致を表現できホワイトスペースを許容します。各ブラウザでの確認
もう少し詳しく見ていきます. Chrome(96.0.4664.55), Microsoft Edge(96.0.1054.34) の挙動を元にしたものになります。
Filefox(94.0.2), Safari(15.1)でも確認しましたが未対応の様です。
2021/11/28時点で
https://example.com/は以下の様に表示されています。textStart
#:~:text=for と指定すると This domain is for の for がハイライトになります
prefix-,textStart
#:~:text=asking-,for と指定すると asking for の for がハイライトになります
textStart,textEnd
#:~:text=for,in と指定すると This domain is for use in の for use in がハイライトになります
textStart,-suffix
#:~:text=examples%20in,-examples と指定すると examples in がハイライトになります
textStart,textEnd,-suffix
#:~:text=examples,in,-literature と指定すると examples in documents. You may use this domain in がハイライトになります
通常のフラグメントとの併用
通常のフラグメントと併用する場合は
#id:~:text=sampleの様に:~:の手前に指定できます。セキュリティ面の考慮
セキュリティ面からの説明も書かれていてトラッキングできない様に考慮されています。
今までのフラグメント同様、サーバサイドではフラグメントの情報は取得できません。
アクセス分析等の実装では JavaScript で Location の
hashで取得していました。Text Fragmentsは更に厳しく、JavaScriptでも取得できないようになっています。
参考
#:~:text=とは何か?( Text Fragments ) – Qiitatags: Web URL